What Is Puppeteer?
Puppeteer was originally created by the Chrome/Google development team, Puppeteer automates Chromium based browser (Chrome, Edge, Brave and even Firefox). It runs in both headless and interactive mode. Headless being the default, it runs the browser emulation without needing to render it to screen.
With a massive 79.8k stars at the time of writing, this is one of the most popular libraries on Github, and is used by many organisations for many purposes ranging from test, to gathering information for several purposes. Adappt used this in 2020 to gather Covid stats from each govt for the World Health Organization.
The real power of Puppeteer is that it will faithfully render pages in the same way as Chrome / Edge, using the very latest release of the Chromium engine and all whilst running in headless mode. This makes it perfect for integration into CI/CD pipelines running on servers without GPUs
Puppeteer can be used for automated browser testing. It is fast and robust and has a ‘clean syntax’ that allows the user to write readable tests.
Tech Language
It runs under a NodeJS framework with an easy to use Application Programming Interface (API) that allows testing of code written for Chrome or Chromium browsers. By default, it is configured to run ‘headless’, which means no visible UI (User Interface); it is able to render and understand the HTML the same way a browser would.
Features
- It can automate any action in a browser and can test various versions of each browser.
- It can test Single Page Automation (SPA)
- It’s very quick and with Chrome and much faster than Selenium.
- It can capture a timeline trace of the website, helping to diagnose performance issues. As Puppeteer communicates only through the DevTools protocol, it only supports browsers which implement this protocol.
A Built-in Feature for browsers
Puppeteer contains a ‘Recorder’; a built-in feature of chrome, allowing developers to and record actions as a Puppeteer script. This tool has an effective way to generate Puppeteer scripts giving efficient results, these are then configured to run automatically on the browser. As with all the other testing methods, when there have been different sets of codes, then the automatic script run through to identify the ‘bug’ that has been introduced.
Puppeteer With Jest and Other Extra Plugins
Jest is a Javascript Testing Framework created by Facebook. It’s fast and easy to install. The project Jest Puppeteer allows developers to run tests they made for Jest on Puppeteer.
There is also a “Puppeteer Extra” project with useful plugins such as ad-blockers, re-captcha handling and others useful extras.
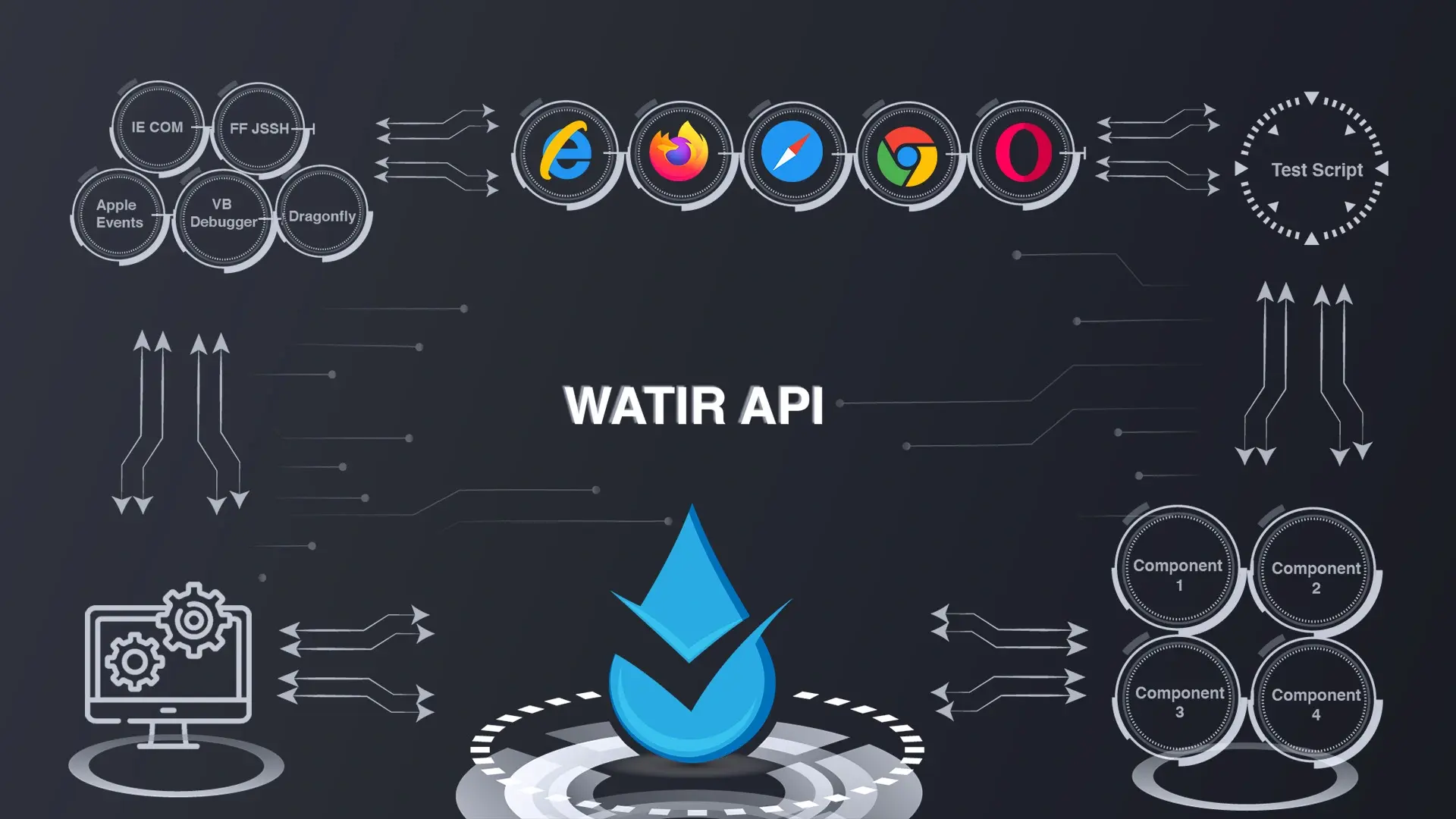
What Is Watir?
WATIR is an acronym for Web Application Testing In Ruby and is pronounced the same as the word ‘water’, it is a simple and flexible tool. It is an open-source family of Ruby libraries for automating web browser testing, and the Watir WebDriver (the modern version of the Selenium based Watir API), it drives/supports Internet Explorer, Firefox, Chrome, Opera and Safari browsers. It is a simple and flexible tool and facilitates the writing of automated tests which are easy to both read and maintain.
It interacts with a browser the same way a person or a manual tester would do, in effect it mimics a real person, it logs in, clicks on links, fills in forms, validates text and so on.
It also runs in headless mode (HTMLUnit).

What Is Webdriver IO?
WebdriverIO is an end-to-end framework for web and mobile application with scalable and robust solution. WebdriverIO is a progressive end-to-end framework for automated testing of web and mobile applications. It comes with a set of plugins which allows the setup to be easily integrated and extended. This helps to create stable, scalable and robust automated testing. It is an open-source testing automation framework written in JavaScript and running on NodeJS. It’s very useful for testing native mobile and web applications for iOS devices.
Webdriver is an open-source project on GitHub which has been around since 2013. It has over 7k stars since the time of writing and is well maintained. Due to the ease in managing and with a respectable number of followers, this project has seen a growth in its popularity in recent years, in part due to the ease with which it can be managed. Its simpler architecture means it is faster than heavier frameworks like Selenium.

What Is Appium?
Appium is a freely distributed opensource mobile application UI Testing framework; an ecosystem of tools and libraries. It allows native, hybrid and web application testing and supports automation tests on physical devices as well as an emulator, simulator or both. It provides cross-platform application testing, i.e., a single API works for both Android and iOS platform test scripts. Platform examples are android, iOS, desktop apps (Windows, Mac) and now on platforms like Smart TV and much more.
It supports all languages that have Selenium client libraries; examples are Java, Objective-C, JavaScript with node.js PHP, Ruby, Python, c#, etc. This means users can often use the programming language they are happier/more comfortable with when writing automated scripts/test codes. It was originally developed by Dan Cuellar in 2011, using the programming language C#, and called "iOS Auto". It is now developed and supported by Sauce Labs and can be summarised as a Cross–Platform Mobile Automation Tool.


